The Benefits of a Responsive Design
It used to be that a great-looking website was what you needed to attract users and sales. Then, optimizing online searches through good SEO practices became an important part of every company’s online digital marketing strategy. If your company has kept up with all the changes in design and SEO, you’ve probably been pretty happy with the traffic that’s been coming to your website.
Now, though, the game has changed again. Google announced last month that it is updating its mobile ranking algorithm on April 21, 2015. Sites that are responsive (we’ll also use the term mobile-friendly) will now begin to rank higher than sites that aren’t. Google says that the algorithm will have a “significant impact.” In Google-speak, that means: “Get ready, everything is about to change.”
Why is Google changing the search landscape yet again? Well, it’s likely related to the fact that mobile searches comprise 35% of all searches performed within the last year, and that number will continue to grow as more people buy mobile devices for personal and business use.
So What Is Responsive Design?
In simple terms, responsive design means that your website is mobile friendly and can be easily viewed on a phone or tablet.
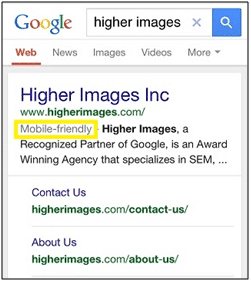
Here’s a super-quick test that you can do on your own: On your smart phone or tablet, go to Google and type in the name of your company. Regardless of where you rank, see if your company’s search listing has the words “Mobile-friendly” in the result’s snippet. Here’s an example of what a responsive site looks like in a search. The yellow box shows you how a mobile-friendly website appears:
If you don’t have a responsive site, then no “mobile-friendly” label shows up. If you don’t see this designation in the snippet, you can try Google’s new tool that will give you a straight-up answer.
What do responsive sites have that other sites don’t? They have:
- Readable text (in other words, you don’t have to enlarge your screen to read the content, even on a smart phone).
- Links that are arranged to make it easy for users to click.
- Software that is commonly used on mobile devices, and that avoids using features leading users to videos that won’t play when they’re clicked on.
- A screen size that automatically adjusts so that users don’t have to repeatedly scroll to see all material on your site.
- Quick-loading capabilities for your mobile device that easily load as you click from page to page.
Google actually has been penalizing non-mobile friendly sites in mobile searches for nearly two years, but now they’re going to start rewarding sites that are friendly to those using Google for phone and tablet searches. Google told SEO professionals recently that a site is either mobile friendly, or it’s not. There’s no in between.
Google started attaching the mobile-friendly term to websites in searches around November 2014. This was done to show users what sites are easy to view on a mobile device. Now, they’re ready for the next part of their big update: this new algorithm that bases mobile search rankings on how truly usable your mobile site is.
I Need a Responsive Site!
If your website is providing users with a great mobile experience, then Google’s going to reward you with a boost in your mobile rankings! Great news, right? But what if you don’t have a responsive site?
Higher Images is here to help. We design responsive, Google-friendly sites that look great on a desktop, tablet, and phone. Call us today at 412-203-1996 to turn search engine users into customers.
Morgan Cushey writes SEO articles for clients who want to enhance their online authority and see their Google Rankings rise. She has written entertaining and informative SEO-focused articles across a wide range of industries, from dentistry and landscaping to tourism and pest control, giving her a comprehensive knowledge on a variety of subjects. Morgan has a Bachelor of Arts Degree in Journalism with a minor in political science from California University of Pennsylvania. She has been a lifelong writer and has extensive experience in many styles of writing, from SEO-focused articles and PR to non-fiction and feature news articles written for local newspapers. Morgan lives in Monongahela, PA, with her fiancé Aaron, where she spends her free time reading or snuggling with her two dogs, Biscuit and Ellie.
Latest posts by Morgan Cushey
(see all)